Elemento di visualizzazione: immagine
Simbolo:

Categoria: Di base
L'elemento aggiunge un'immagine alla visualizzazione. L'immagine visualizzata viene gestita nel pool di immagini e referenziata nell'elemento di visualizzazione tramite un ID statico. È inoltre possibile modificare l'immagine visualizzata in modo dinamico utilizzando una variabile anziché l'ID statico.
Suggerimento
Con il Sfondo comando, è possibile definire uno sfondo per l'intera visualizzazione.
Suggerimento
Le directory che contengono le immagini da utilizzare nelle visualizzazioni possono essere definite nelle impostazioni del progetto (categoria Visualizzazione).
Proprietà degli elementi
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome dell'elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Immagine |
ID statico | ID statico di un'immagine da un pool di immagini. Il pool di immagini può far parte del progetto o provenire da una libreria. L'ID può essere risolto esattamente se si specifica il percorso completo dell'istanza. Percorso di istanza per un'immagine con un pool di immagini nel progetto:
Esempio:
Lo spazio dei nomi per la libreria ( Il punto davanti alla raccolta di immagini (
Se non è possibile trovare un'immagine utilizzando questo metodo, viene eseguita una ricerca sostitutiva utilizzando l'ID dell'immagine. Il risultato è il primo ID dell'immagine corrispondente. Nel caso di ID ambigui, ciò può portare alla visualizzazione dell'immagine sbagliata. Ciò può essere evitato specificando un percorso di istanza esatto SuggerimentoSpecificate il percorso completo dell'istanza per evitare conflitti:
Per ulteriori informazioni, vedere: Oggetto: Image Pool |
Mostra cornice |
|
Ritaglio | Requisito: Il Tipo di ridimensionamento la proprietà è Fisso.
|
Trasparente |
|
Colore trasparente | Efficace solo se Trasparente l'opzione è attivata. Il pulsante |
Tipo di ridimensionamento | . Definizione di come un'immagine si inserisce nella cornice dell'elemento.
|
Allineamento orizzontale | . Allineamento orizzontale dell'elemento all'interno della cornice dell'elemento:
Requisito: Il tipo di ridimensionamento dell'immagine è Isotropo o Fisso. NotaSe si fa riferimento alla visualizzazione, l'allineamento orizzontale ha effetto all'interno della posizione del riquadro.
|
Variabile | Variabile di enumerazione ( Esempio: |
Allineamento verticale | . Allineamento verticale dell'elemento all'interno della cornice dell'elemento:
Requisito: Il tipo di ridimensionamento dell'immagine è Isotropo o Fisso. NotaSe si fa riferimento alla visualizzazione, l'allineamento orizzontale ha effetto all'interno della posizione del riquadro.
|
Variabile | Variabile di enumerazione ( Esempio: |
È richiesta una dichiarazione valida per le variabili utilizzate come esempio nella tabella precedente.
Enumerazione
TYPE VisuElemBase.VisuEnumHorizontalAlignment
LEFT
HCENTER
RIGHT
END_TYPE
TYPE VisuElemBase.VisuEnumVerticalAlignment
DOWN
VCENTER
BOTTOM
END_TYPEDichiarazione
PROGRAM PLC_PRG
VAR
eHorizontalAlignment : VisuElemBase.VisuEnumHorizontalAlignment := VisuElemBase.VisuEnumHorizontalAlignment.HCENTER;
eVerticalAlignment : VisuElemBase.VisuEnumVerticalAlignment := VisuElemBase.VisuEnumVerticalAlignment.VCENTER;
END_VARPer ulteriori informazioni, vedere: Oggetto: Pool di immagini
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Questo si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo superiore sinistro dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo superiore sinistro dell'elemento Esempio: |
Larghezza | Larghezza (in pixel) Esempio: |
Altezza | Altezza (in pixel) Esempio: |
SuggerimentoÈ possibile modificare i valori trascinando la modulo | |
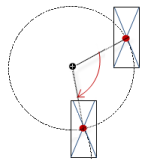
Angolo | Angolo di rotazione statico (in gradi) Esempio: L'elemento viene visualizzato ruotato nell'editor. Il punto di rotazione è il centro dell'elemento. Un valore positivo ruota in senso orario. SuggerimentoPuoi modificare il valore nell'editor focalizzando l'elemento sulla maniglia. Quando il cursore viene visualizzato come a  (1): Maniglia NotaSe nel file è configurato anche un angolo di rotazione dinamico proprietà, gli angoli di rotazione statici e dinamici vengono aggiunti in fase di esecuzione. L'angolo di rotazione statico funge da offset. |
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Colori
Le proprietà contengono valori fissi per l'impostazione dei colori.
Colore | Requisito: il Mostra cornice la proprietà è selezionata. Colore per la cornice NotaLo stato normale è in vigore se l'espressione in Variabili di colore → Attiva/disattiva colore la proprietà non è definita o ha il valore |
Requisito: il Mostra cornice la proprietà è selezionata. Colore per la cornice in stato di allarme NotaLo stato di allarme è attivo se l'espressione in Variabili di colore → Attiva/disattiva colore la proprietà ha il valore | |
Trasparenza | Valore (da 0 a 255) per definire la trasparenza del colore selezionato Esempio:
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Aspetto esteriore
Le proprietà contengono valori fissi per impostare l'aspetto dell'elemento.
Larghezza della linea | Valore (in pixel) Esempio: NotaI valori |
Stile della linea | Tipo di rappresentazione della linea
|
Suggerimento
È possibile assegnare variabili nel file Variabili dell'aspetto proprietà per controllare dinamicamente l'aspetto. I valori fissi sono definiti qui.
Testi
Testo | Stringa (senza virgolette singole diritte) Esempio: L'elemento è etichettato con questo testo. Se un segnaposto |
Descrizione comando | Stringa (senza virgolette singole diritte) Esempio: Il testo viene emesso come suggerimento. Se un segnaposto |
Suggerimento
Utilizzare il Ctrl+accedere scorciatoia per aggiungere un'interruzione di riga.
Suggerimento
I testi specificati vengono trasferiti automaticamente al Elenco di testi globali elenco di testi. Pertanto, questi testi possono essere localizzati.
Variabile ID immagine
ID immagine | variabile ( Esempio: Codice dell'applicazione: Il valore della variabile si riferisce formalmente a un'immagine specifica di un pool di immagini e corrisponde al valore in ID statico proprietà. |
Proprietà del testo
Le proprietà ottengono valori fissi per le proprietà del testo e agiscono sui testi configurati in O .
Allineamento orizzontale | Allineamento orizzontale del testo all'interno dell'elemento |
Allineamento verticale | Allineamento verticale del testo all'interno dell'elemento |
Formato testo | . Definizione per la visualizzazione di testi troppo lunghi
|
Font | Esempio: Predefinito
|
Colore del carattere | Esempio: Nero
|
Trasparenza | Intero (intervallo di valori da Il valore trasparente determina la trasparenza del rispettivo colore.
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Immagine dinamica
È possibile utilizzare questa proprietà dell'elemento per animare una serie di file immagine.
Versione bitmap | Variabile (tipo di dati intero) che include la versione dell'immagine Se la variabile cambia, la visualizzazione rilegge l'immagine a cui si fa riferimento in ID immagine proprietà e la visualizza. La visualizzazione mostra animazioni quando il file immagine sul controller viene aggiornato continuamente, incrementando così la variabile di versione. L'applicazione deve essere programmata per questo. . Possibili applicazioni
|
Movimento assoluto
Le proprietà contengono variabili IEC per il controllo dinamico della posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione si sposta l'elemento a destra. | |
Y |
Aumentando questo valore in fase di esecuzione si sposta l'elemento verso il basso. | |
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota in corrispondenza di Centro punto. Questo punto di rotazione è mostrato come il In fase di esecuzione, l'allineamento dell'elemento rimane lo stesso rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento ruota a destra. |  |
Ridimensionamento | Variabile (tipo di dati intero) per attivare uno stiramento centrico Esempio: Il punto di riferimento è il Centro proprietà. Il valore | |
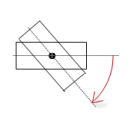
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro in base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice ruota in senso orario. Il punto di rotazione viene visualizzato come NotaSe viene specificato un angolo di rotazione statico in proprietà, quindi l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
Il X, Y, Rotazione, e Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Movimento relativo
Le proprietà contengono variabili per spostare l'elemento. Il punto di riferimento è la posizione dell'elemento (Posizione proprietà). La forma dell'elemento può cambiare.
Movimento in alto a sinistra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Movimento in basso a destra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Variabili di testo
Variabile di testo | Variabile (tipo di dati conforme al specifica di formattazione) per il segnaposto in Testi → Testo proprietà Esempio: Il valore della variabile sostituisce il segnaposto nel testo dell'elemento. In fase di esecuzione, l'elemento viene etichettato con il testo e il valore della variabile viene costantemente aggiornato. NotaSe si specifica una variabile di tipo enumerazione con supporto per elenchi di testo, il nome del tipo di dati di enumerazione viene aggiunto automaticamente tra parentesi angolari dopo il nome della variabile. Esempio: |
Descrizione comando variabile | Variabile (tipo di dati conforme al specifica di formattazione) per il segnaposto in Testi → Descrizione comando proprietà Esempio: Il valore della variabile sostituisce il segnaposto nella descrizione comando dell'elemento. A runtime viene visualizzato il tooltip e il valore della variabile viene costantemente aggiornato. |
Testi dinamici
I testi dinamici sono testi indicizzati in modo variabile di un elenco di testi. In fase di esecuzione viene visualizzato il testo attualmente indicizzato nella variabile.
Elenco di testi | . Nome dell'elenco di testi
Nota: se un elenco di testi dal progetto viene trasferito in una visualizzazione in una libreria, è necessario anteporre un punto al nome dell'elenco di testi. |
Indice di testo | . ID elenco testi che fa riferimento al testo di output desiderato
|
Indice dei suggerimenti | . ID elenco testi che fa riferimento al testo di output desiderato
|
Variabili di colore
La proprietà Element viene utilizzata come interfaccia per le variabili di progetto per controllare dinamicamente i colori in fase di esecuzione.
Cambia colore | La proprietà controlla il colore attivato in fase di esecuzione. . Assegnazione di valore:
. Assegnazione dell'immobile:
|
Colore | Colore variabile per la cornice
Requisiti: Mostra cornice proprietà è attivata. NotaLo stato normale è in vigore se l'espressione nel file Variabili di colore → Cambia colore la proprietà non è definita o ha il valore |
Colore dell'allarme | Variabile di colore per la cornice in stato di allarme
NotaLo stato normale è in vigore se l'espressione nel file Variabili di colore → Cambia colore la proprietà non è definita o ha il valore |
Suggerimento
La parte di trasparenza del valore del colore viene valutata solo se il Attiva il disegno semitrasparente opzione del gestore della visualizzazione è selezionato.
Suggerimento
Nella barra degli strumenti del Proprietà, seleziona il Avanzate opzione. Quindi tutte le proprietà degli elementi sono visibili.
Guarda le variabili
Le proprietà contengono variabili per il controllo dinamico dell'aspetto dell'elemento.
Larghezza della linea | Variabile (tipo di dati intero) per la larghezza della linea (in pixel) NotaI valori 0 e 1 generano entrambi uno spessore di linea di un pixel. Se non deve essere visualizzata alcuna riga, il file Stile della linea la proprietà deve essere impostata su Invisibile opzione. |
Stile della linea | Variabile (DWORD) per il tipo di linea . Codifica:
|
Suggerimento
È possibile impostare valori fissi nel file Aspetto proprietà. Questi valori possono essere sovrascritti da variabili dinamiche in fase di esecuzione.
Variabili dei caratteri
Le variabili consentono il controllo dinamico della visualizzazione del testo.
Nome del carattere | variabile ( Esempio: SuggerimentoPuoi scoprire quali font sono disponibili nello standard Font dialogo. |
Dimensione | Variabile (tipo di dato numerico) per la dimensione del carattere (in pixel o punti) L'unità applicata è specificata tra parentesi dopo il nome della variabile.
SuggerimentoLa dimensione del carattere è specificata in punti (esempio: Arial 12). Usa i punti quando la dimensione del carattere variabile deve corrispondere a un carattere, ad esempio se un carattere è impostato in proprietà. SuggerimentoSe si fa clic nel campo del valore, a |
Bandiere | variabile ( . Bandiere:
NotaPuoi combinare le visualizzazioni dei caratteri aggiungendo la codifica delle bandiere. Ad esempio, un testo in grassetto e sottolineato: |
Set di caratteri | variabile ( La selezione dei numeri del set di caratteri corrisponde a copione impostazione della norma Font dialogo. |
Colore | variabile ( Esempio: |
Bandiere per l'allineamento del testo | Variabile (tipo di dati intero) per la codifica dell'allineamento del testo Esempio: . Codifica:
NotaPuoi combinare gli allineamenti del testo aggiungendo la codifica delle bandiere. Ad esempio, un testo centrato in verticale e in orizzontale: |
Suggerimento
Sono impostati valori fissi per la visualizzazione dei testi Proprietà del testo.
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Configurazione ingresso
Le proprietà contengono le configurazioni per l'input dell'utente quando si utilizza il mouse o la tastiera. L'input dell'utente è un evento dell'utente dal punto di vista dell'elemento.
Il Configura il pulsante apre il Configurazione degli ingressi per creare o modificare una configurazione di input utente. Una configurazione contiene una o più azioni di input per il rispettivo evento di input. Sotto di essa vengono visualizzate le azioni di input esistenti. Esempio: Eseguire il codice ST: | |
OnDialogClosed | Evento di input: l'utente chiude la finestra di dialogo. |
OnMouseClick | Evento di input: un utente fa clic sull'elemento completamente. Il pulsante del mouse viene cliccato e rilasciato. |
OnMouseDown | Evento di input: un utente fa clic solo sull'elemento. |
OnMouseInvio | Evento di input: un utente trascina il puntatore del mouse sull'elemento. |
OnMouseLeave | Evento di input: un utente trascina il puntatore del mouse lontano dall'elemento. |
OnMouseMove | Evento di input: un utente sposta il puntatore del mouse sull'area dell'elemento. |
Su Mouse Su | Evento di input: l'utente rilascia il pulsante del mouse all'interno dell'area dell'elemento. |
OnValueChanged | Evento che attiva azioni di follow-up a causa di una variazione di valore Quali azioni di follow-up vengono attivate è configurato in Configurazione ingresso dialogo. Le azioni successive definite e la configurazione corrispondente vengono visualizzate sotto la proprietà dell'elemento. Il OnValoreCambiato l'evento può essere disabilitato dal |
Tasto di scelta rapida | Scorciatoia sull'elemento per l'attivazione di azioni di input specifiche Quando si verifica l'evento hotkey, le azioni di input nel file Eventi proprietà vengono attivati. |
Chiave | Tasto premuto per l'azione di input Esempio: T |
Eventi |
|
Cambia |
Esempio: Spostare+T. |
Controllo |
Esempio: Ctrl+T. |
Alt |
Esempio: Alt+T. |
Suggerimento
Tutti i collegamenti e le relative azioni configurati nella visualizzazione sono elencati nel file Configurazione della tastiera scheda.
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|










